📌

<!DOCTYPE html>
<!-- src/main/webapp/6/selector7.html -->
<html>
<head>
<meta charset="UTF-8">
<title>반응선택자 예제</title>
<style type="text/css">
/*h1태그중 .a1인 경우 글자색을 빨강색으로 설정*/
h1.a1 { color : red; }
/*h1태그중.b1인 경우 배경색을 검정으로 설정*/
h1.b1 { background : black; }
/*h1태그로 마우스 커서가 이동하면 글자색을 흰색으로 설정*/
h1.hover { color: white;}
/*h1태그에서 마우스 클릭 시 글자색을 파란색으로 설정*/
h1:active{ color: blue;}
/*link : a태그의 초기상태. 방문한 적이 없는 링크인*/
a:link{ color : blue; }
/*a:visited : a태그로 방문한 적이 있는 경우*/
a:visited { color : red; }
/*a태그의 class 속성값이 default인 경우 방문한 사이트인 경우 글자색을 green*/
a.default:visited{ color : green;}
/*a태그의 class 속성값이 color인 경우 방문한 사이트인 경우 글자색을 navy*/
a.class:visited{ color: navy;}
</style>
</head>
<body>
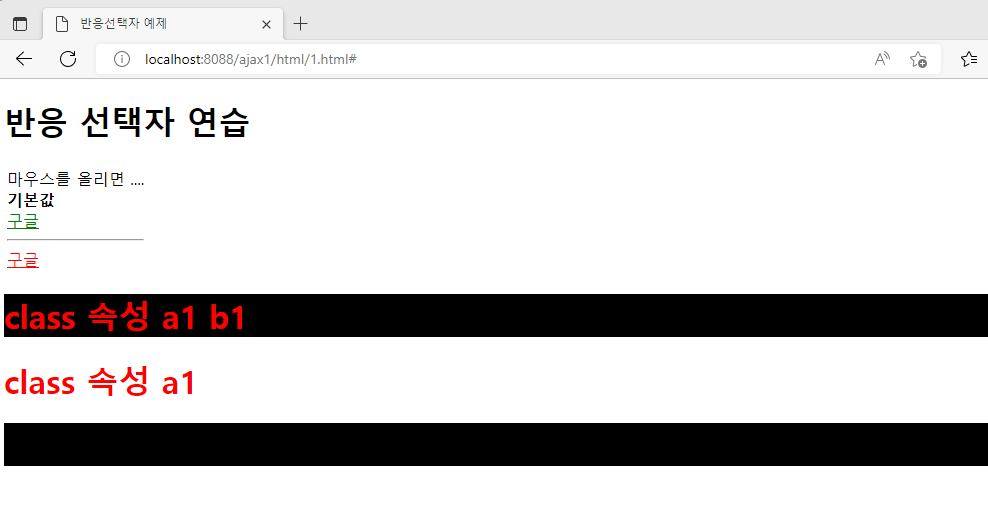
<h1>반응 선택자 연습</h1>
<table>
<tr><td>마우스를 올리면 ....<br><b>기본값</b><br>
<a href="http://www.google.com" class="default">구글</a><hr>
<a href="http://www.google.com" class="color">구글</a>
</td></tr></table>
<h1 class="a1 b1">class 속성 a1 b1</h1>
<h1 class="a1">class 속성 a1</h1>
<h1 class="b1">class 속성 b1</h1>
</body>
</html>📌

<!DOCTYPE html>
<!-- src/main/webapp/6/selector8.html -->
<html>
<head>
<meta charset="UTF-8">
<title>상태 선택자</title>
<style type="text/css">
ul {overflow : hidden;} /*ul 태그의 외부 내용을 안보이도록 설정 */
/* float:left; : 왼쪽부터 배치. 왼쪽 정렬*/
li {list-style-type: none; float:left; padding:5px;}
/*
li:nth-child(3n) : li태그 중 3의 배수번째인 태그 선택
li:nth-child(3n+1) : li태그 중 순서가 3으로 나눈 나머지가 1인 태그 선택
li:nth-child(3n+2) : li태그 중 순서가 3으로 나눈 나머지가 2인 태그 선택
li:first-child : li 태그 중 첫번째 태그 선택
li:last-child : li 태그 중 마지막 태그 선택
*/
/*
li:nth-child(3n) {background-color: #5AAEFF; }
li:nth-child(3n+1) {background-color: #00FF00; }
li:nth-child(3n+2) {background-color: #0000FF; }
*/
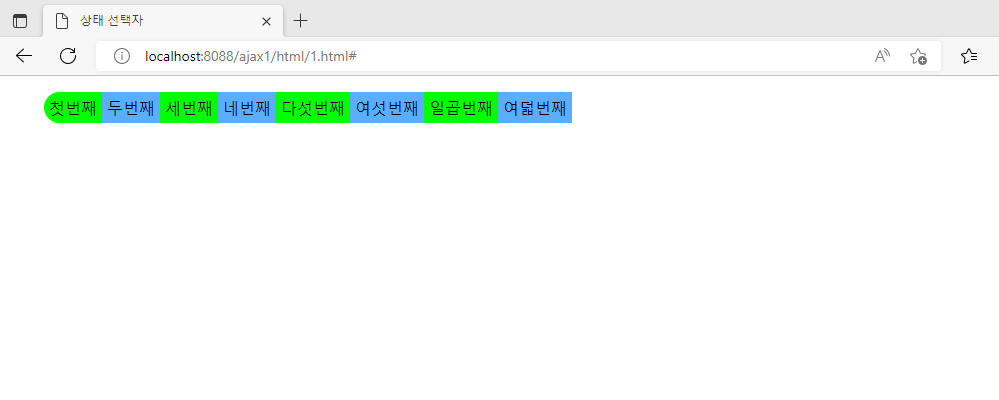
li:nth-child(even) {background-color: #5AAEFF; }
li:nth-child(odd) {background-color: #00FF00; }
li:first-child { border-radius: 20px 0 0 20px; }
li:last-child { border-radius: 0 20px 20px 0; }
</style>
</head>
<body>
<ul>
<li>첫번째</li><li>두번째</li><li>세번째</li><li>네번째</li>
<li>다번째</li><li>여섯번째</li><li>일곱번째</li><li>여덟번째</li>
</ul>
</body>
</html>
'수업(국비지원) > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] CSS선택자(selector) - 반응형 웹 (0) | 2023.04.17 |
|---|---|
| [HTML/CSS] CSS선택자(selector) - 상대선택자 input태그 (0) | 2023.04.17 |
| [HTML/CSS] CSS선택자(selector) - 메뉴만들기 (0) | 2023.04.17 |
| [HTML/CSS] CSS선택자(selector) - 박스 모델(Box Model) (0) | 2023.04.17 |
| [HTML/CSS] CSS선택자(selector) - 후손 태그, 자손 태그 (0) | 2023.04.17 |



