📌

<!DOCTYPE html>
<!-- src/main/webapp/6/selector5.html -->
<html>
<head>
<meta charset="UTF-8">
<title>테두리 예제</title>
<style>
/*div 태그를 box로 설정하기*/
div{
border : 3px solid yellow;
width: 100px; height: 100px; text-align: center;
}
</style>
</head>
<body>
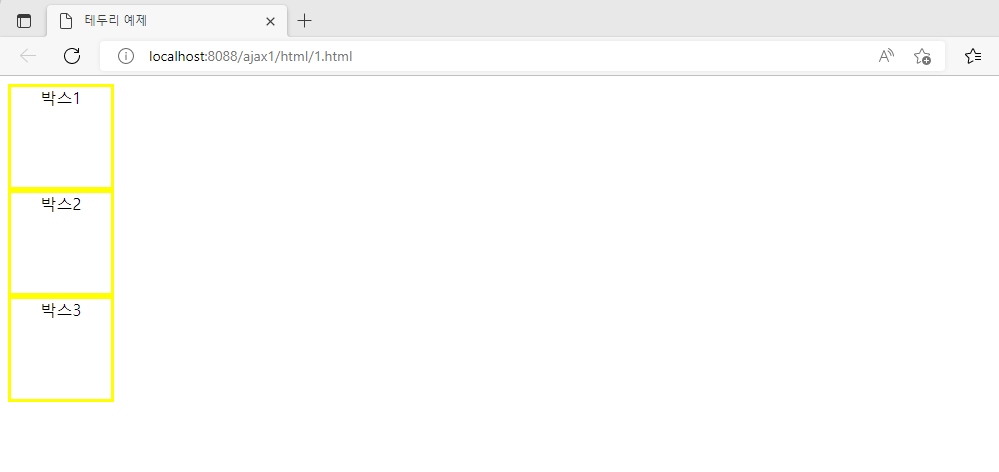
<div class="m1">박스1</div>
<div class="m2">박스2</div>
<div class="m3">박스3</div>
</body>
</html>
📌

<!DOCTYPE html>
<!-- src/main/webapp/6/selector5.html -->
<html>
<head>
<meta charset="UTF-8">
<title>테두리 예제</title>
<style>
/*div 태그를 box로 설정하기*/
div{
border : 3px solid yellow;
width: 100px; height: 100px; text-align: center;
}
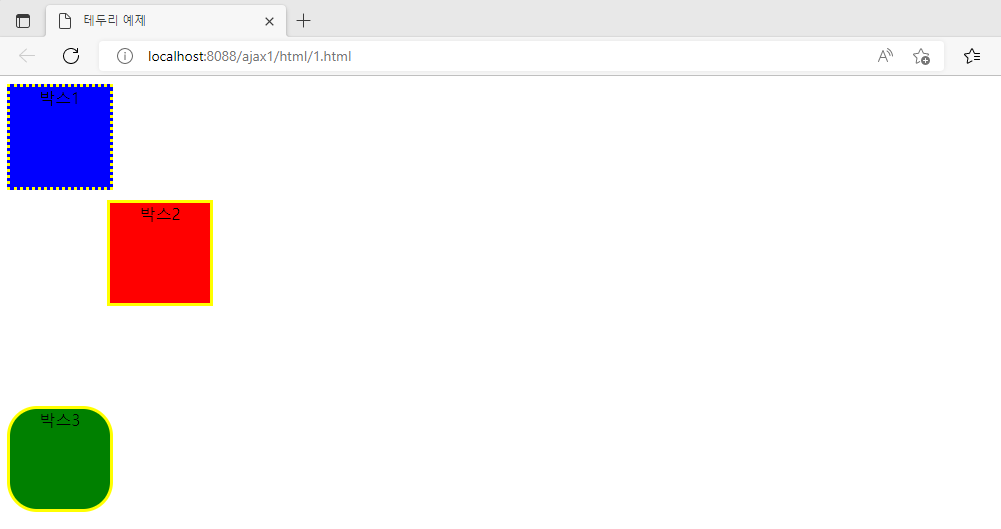
/*.m1 : 테두리 점선, 간격 : 20px, 배경색: 파랑색*/
.m1{
border-style : dotted;
background: blue;
}
/*.m2 : 테두리 실선, 위간격:10px, 오른쪽 간격:100px, 바닥간격: 100px
왼쪽간격:50px, 배경색: 빨강색*/
.m2{
border-style:solid;
margin-top: 10px;
margin-right: 100px;
margin-bottom: 100px;
margin-left: 100px;
background: red;
}
/*.m3: 테두리 대쉬선, 위간격:100px, 오른쪽 간격:100px, 바닥간격: 50px
왼쪽간격:10px, 배경색: 초록색, 테두리 둥글게:30px*/
.m3{
border-style:dashed
margin :100px , 100px, 50px, 10px; /*위부터 시계방향*/
background: green;
border-radius: 30px;
}
</style>
</head>
<body>
<div class="m1">박스1</div>
<div class="m2">박스2</div>
<div class="m3">박스3</div>
</body>
</html>
'수업(국비지원) > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] CSS선택자(selector) - CSS반응 선택자, CSS상대 선택자 (0) | 2023.04.17 |
|---|---|
| [HTML/CSS] CSS선택자(selector) - 메뉴만들기 (0) | 2023.04.17 |
| [HTML/CSS] CSS선택자(selector) - 후손 태그, 자손 태그 (0) | 2023.04.17 |
| [HTML/CSS] CSS선택자(selector) - CSS 이용한 디자인과 내용 구분 (0) | 2023.04.17 |
| [HTML/CSS] CSS선택자(selector) (0) | 2023.04.17 |



