- 태그 선택자
*선택자 : 모든 태그
태그 선택자 :
태그명{속성: 값,....}
java에서는 id가 하나여야하는 고유속성이지만
css에서는 둘이어도 신경쓰지않고 바꾸어준다.
📌

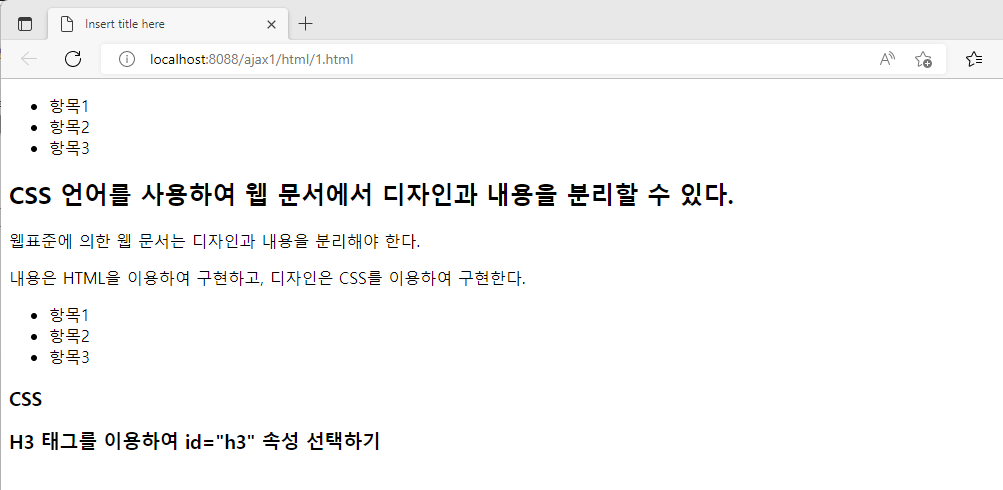
<!DOCTYPE html>
<!-- src/main/webapp/6/selector2.html -->
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
</head>
<body>
<ul><li>항목1</li><li>항목2</li><li>항목3</li></ul>
<h2>CSS 언어를 사용하여 웹 문서에서 디자인과 내용을 분리할 수 있다.</h2>
<p>웹표준에 의한 웹 문서는 디자인과 내용을 분리해야 한다.</p>
<p>내용은 HTML을 이용하여 구현하고, 디자인은 CSS를 이용하여 구현한다.</p>
<ul class="li"><li class="li">항목1</li>
<li class="li">항목2</li>
<li class="li">항목3</li></ul>
<h3>CSS</h3>
<h3 id="h3">H3 태그를 이용하여 id="h3" 속성 선택하기</h3>
</body>
</html>
📌

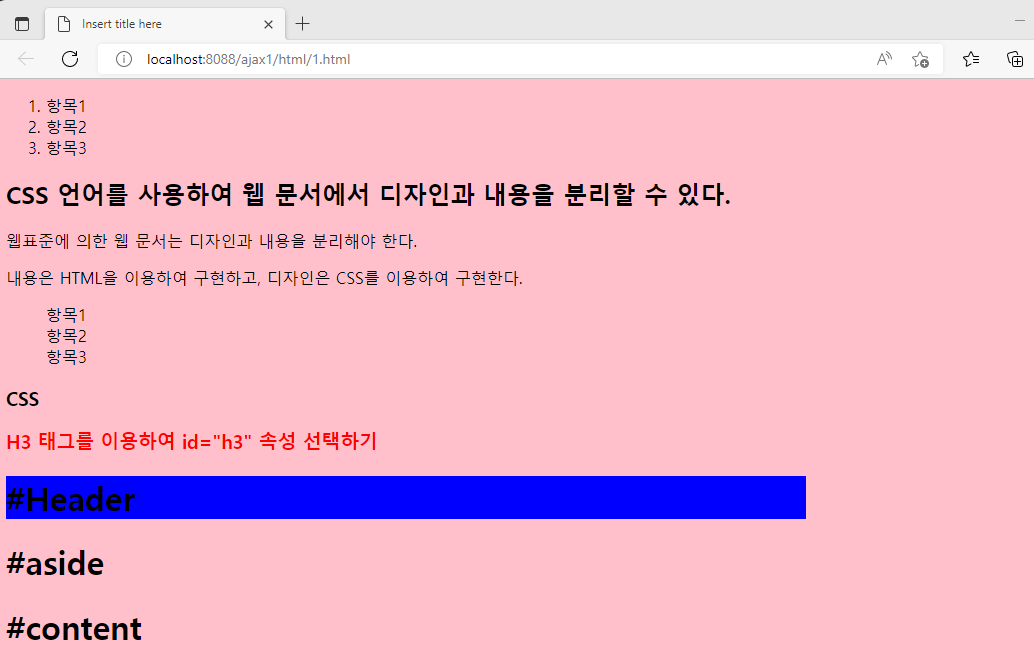
<!DOCTYPE html>
<!-- src/main/webapp/6/selector2.html -->
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
*{background-color : pink}
/*li태그의 목록을 숫자로 표시하자*/
li{list-style-type : decmal;}
/*class="li"인 태그의 머리글 표시안함*/
.li{list-style-type : none;}
/*id 속성값이 h3인 태그에 글자색을 빨강색으로 설정*/
#h3 { color : red;}
</style>
</head>
<body>
<ul><li>항목1</li><li>항목2</li><li>항목3</li></ul>
<h2>CSS 언어를 사용하여 웹 문서에서 디자인과 내용을 분리할 수 있다.</h2>
<p>웹표준에 의한 웹 문서는 디자인과 내용을 분리해야 한다.</p>
<p>내용은 HTML을 이용하여 구현하고, 디자인은 CSS를 이용하여 구현한다.</p>
<ul class="li"><li class="li">항목1</li>
<li class="li">항목2</li>
<li class="li">항목3</li></ul>
<h3>CSS</h3>
<h3 id="h3">H3 태그를 이용하여 id="h3" 속성 선택하기</h3>
<div id="header"><h1>#Header</h1></div>
<div id="wrap">
<div id="aside"><h1>#aside</h1></div>
<div id="content"><h1>#content</h1></div>
</div>
</body>
</html>
📌

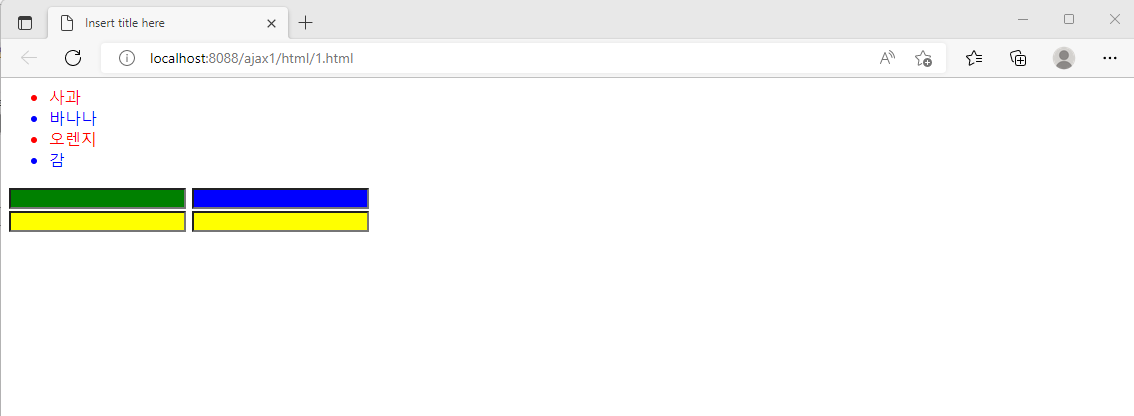
<!DOCTYPE html>
<!-- src/main/webapp/6/selector3.html -->
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.red{
color : red;
}
.blue{
color : blue;
}
input[type=text]{ /*type의 속성값이 text인 input 태그 선택*/
background: green;
}
input[type=password]{ /*type의 속성값이 password인 input태그 선택*/
background: blue;
}
#yellow {
background: yellow;
}
</style>
</head>
<body>
<!-- class="red" : 글자색이 빨강, class="blue" : 글자색이 파랑-->
<ul>
<li class="red">사과</li>
<li class="blue">바나나</li>
<li class="red">오렌지</li>
<li class="blue">감</li>
</ul>
<form>
<input type="text"><!-- 배경을 초록 -->
<input type="password"><br> <!-- 배경을 파랑 -->
<input type="text" id="yellow"> <!-- 배경을 노랑 -->
<input type="password" id="yellow"><br>
</form>
</body>
</html>
</aside>
'수업(국비지원) > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] CSS선택자(selector) - 박스 모델(Box Model) (0) | 2023.04.17 |
|---|---|
| [HTML/CSS] CSS선택자(selector) - 후손 태그, 자손 태그 (0) | 2023.04.17 |
| [HTML/CSS] CSS선택자(selector) (0) | 2023.04.17 |
| [HTML/CSS] CSS 적용 - 외부 CSS Style변경, 글자 스타일 지정, 목록 스타일 지정하기 (0) | 2023.04.17 |
| [HTML/CSS] CSS 적용 (0) | 2023.04.17 |



