- CSS선택자(selector)
: CSS를 적용하고자 하는 영역 선택
태그 선택자 : 태그의 영역 선택하고 이후에 오는 CSS 명령을 해당 영역에 적용
p
id 선택자 : 웹페이지에서 유일무이한 단 하나의 특정 영역 지정하여 CSS명령 적용
id명 앞에 샾(#) 붙여야 한다.
클래스 선택자 : 두군데 이상의 특정 영역 지정하여 동일한 CSS 적용
클래스명 앞에 점(.) 붙여야 한다.
📌

<!DOCTYPE html>
<!-- src/main/webapp/6/selector1.html -->
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#p1 { color : blue; }
#p2 { color : green;}
p { color : gray; }
.green { color : green;}
.blue { color : blue; }
</style>
</head>
<body>
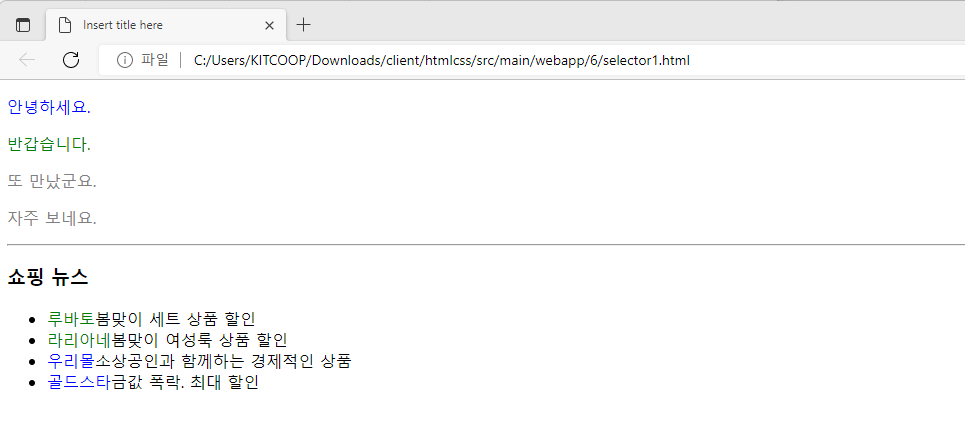
<p id="p1">안녕하세요.</p>
<p id="p2">반갑습니다.</p>
<p>또 만났군요.</p>
<p>자주 보네요.</p>
<hr>
<h3>쇼핑 뉴스</h3>
<ul>
<li><span class="green">루바토</span>봄맞이 세트 상품 할인 </li>
<li><span class="green">라리아네</span>봄맞이 여성룩 상품 할인</li>
<li><span class="blue">우리몰</span>소상공인과 함께하는 경제적인 상품</li>
<li><span class="blue">골드스타</span>금값 폭락. 최대 할인</li>
</ul>
</body>
</html>
'수업(국비지원) > HTML, CSS' 카테고리의 다른 글
| [HTML/CSS] CSS선택자(selector) - 후손 태그, 자손 태그 (0) | 2023.04.17 |
|---|---|
| [HTML/CSS] CSS선택자(selector) - CSS 이용한 디자인과 내용 구분 (0) | 2023.04.17 |
| [HTML/CSS] CSS 적용 - 외부 CSS Style변경, 글자 스타일 지정, 목록 스타일 지정하기 (0) | 2023.04.17 |
| [HTML/CSS] CSS 적용 (0) | 2023.04.17 |
| [HTML/CSS] HTML의 기본 구조 - 테이블 삽입하기 (0) | 2023.04.17 |



